追記:この記事は古い記事です。以下をご覧ください:
ESP32のプログラムをWeb経由でOTA更新します。ESP32は本来の仕事と並行して、Webサーバとして常時待機しています。これに対して、パソコンのWebブラウザから更新ファイルをアップロードします。Arduino IDEのサンプルスケッチに手を加えて、本体プログラムをわかりやすくしました。
Web経由のESP32 OTAアップデート
前回の記事ではESP32をArduino IDE経由でOTAアップデートする方法について書きました。
これに対して、EPS32をWebサーバとして起動しておいて、web経由でバイナリをアップデートする方法もあります。2つの方法とも、サンプルスケッチが用意されているので、簡単に試すことができます。サンプルスケッチは、ボードマネージャーでESP32開発ボート度登録すると、メニューの「ファイル」「スケッチ例」「EPS32 Dev Module用のスケッチ例」「ArduinoOTA」の中に、BasicOTAとOTAWebUpdaterという名前で現れます。先の記事ではBasicOTAを使用しましたが、今回はOTAWebUpdaterを使用します。
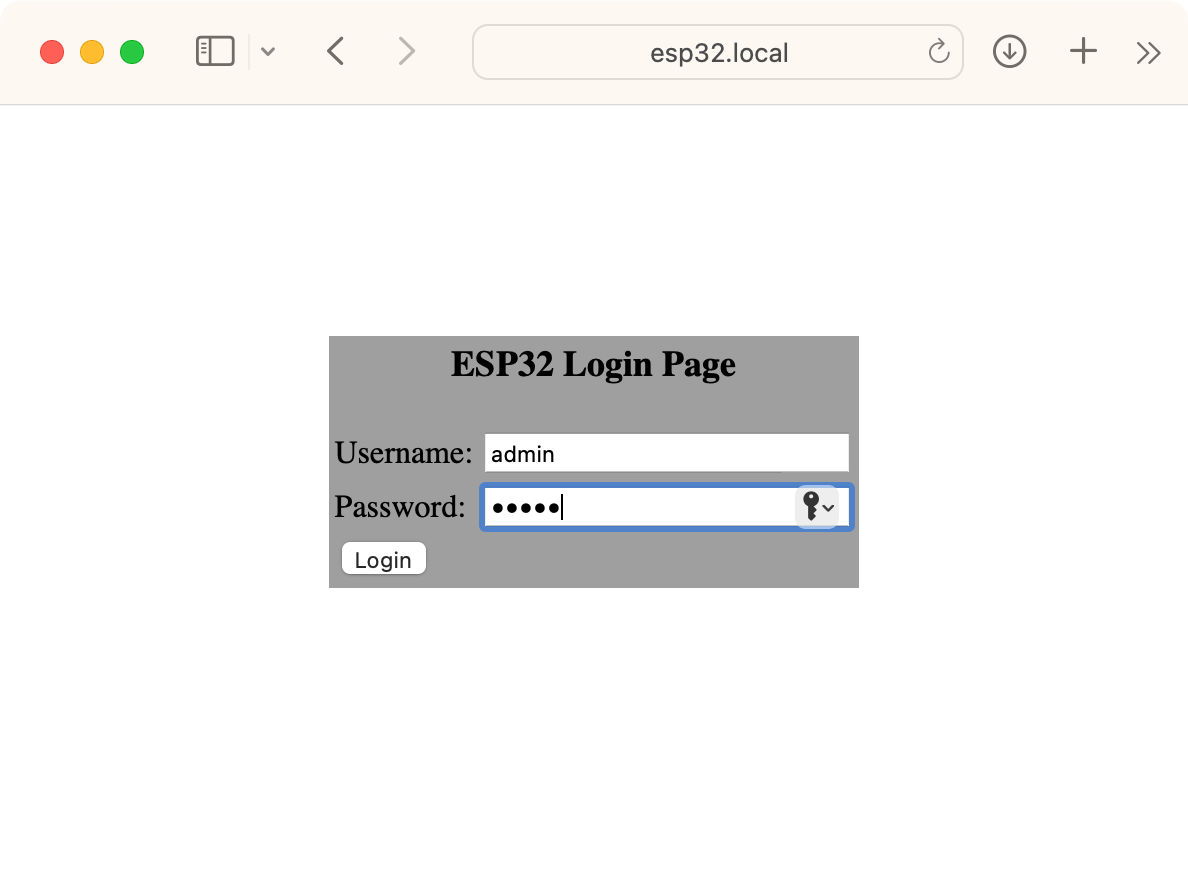
コンパイルしてESP32が起動した後、MacからESP32のアドレスにWeb接続すると、以下のようなページが現れます。

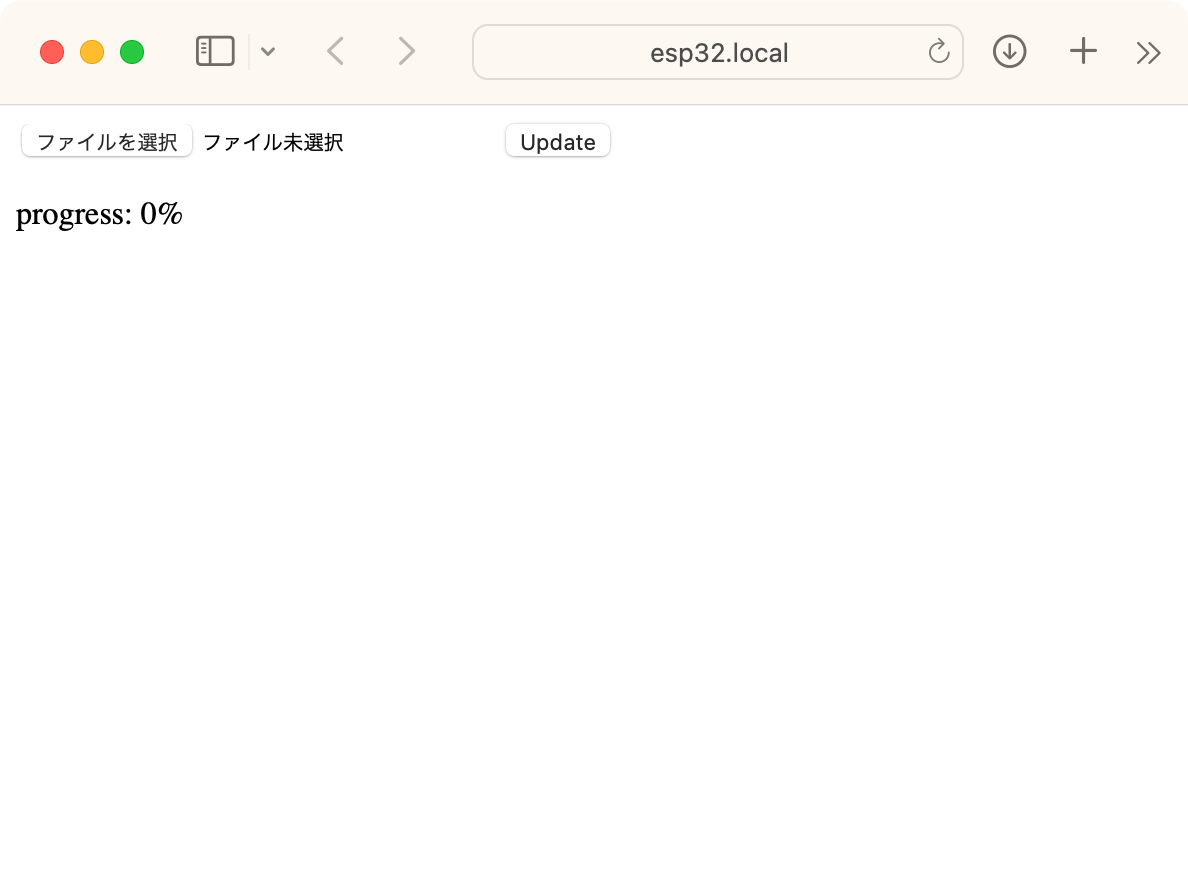
mDNSが動いているので、DHCPがEPS32に割り当てられた数字のIPアドレスが不明でも、eps32.localというアドレスで接続できます。ここでusername, passwordにどちらもadminを入れます(プログラムで変更可能です)。するとファイル選択してupdateできるページが現れます。アップデート中の進捗も表示されます。

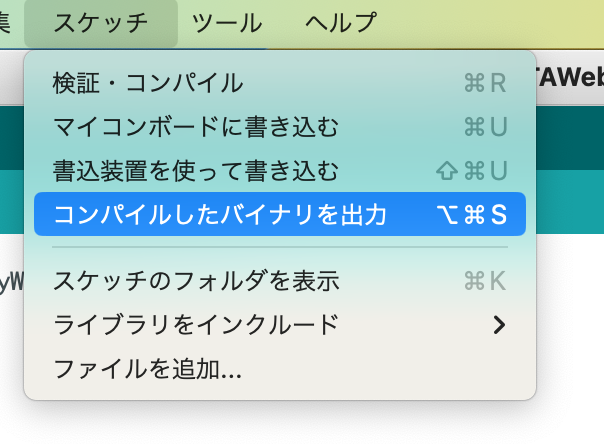
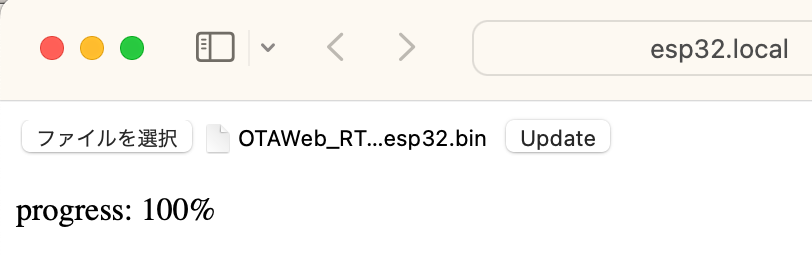
アップロードするバイナリファイルは、Arduino IDEのメニューで、「スケッチ」「コンパイルしたバイナリを出力」を選ぶと生成できます。生成結果のファイルは、.binという拡張子を持ち、ソースコードのあるディレクトリに置かれます。当然ですが、更新する新しいプログラムもOTA対応スケッチである必要があります。そうしないと次回のOTAができなくなります。

ここでは、OTAWeb_…..esp32.binというようなファイルをアップデートしました。

プログラムは長い
このサンプルプログラムは結構長いです。WebページのHTMLの部分も変数としてプログラムに書き込まれているので、その部分も長いです。本来のプログラムがわかりにくくなってしまいます。サンプルプログラムを以下に示します。長いことがわかっていただければ良いので、ざっとスクロールして飛ばしてください。
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
#include <ESPmDNS.h>
#include <Update.h>
const char* host = "esp32";
const char* ssid = "xxx";
const char* password = "xxxx";
WebServer server(80);
/*
* Login page
*/
const char* loginIndex =
"<form name='loginForm'>"
"<table width='20%' bgcolor='A09F9F' align='center'>"
"<tr>"
"<td colspan=2>"
"<center><font size=4><b>ESP32 Login Page</b></font></center>"
"<br>"
"</td>"
"<br>"
"<br>"
"</tr>"
"<tr>"
"<td>Username:</td>"
"<td><input type='text' size=25 name='userid'><br></td>"
"</tr>"
"<br>"
"<br>"
"<tr>"
"<td>Password:</td>"
"<td><input type='Password' size=25 name='pwd'><br></td>"
"<br>"
"<br>"
"</tr>"
"<tr>"
"<td><input type='submit' onclick='check(this.form)' value='Login'></td>"
"</tr>"
"</table>"
"</form>"
"<script>"
"function check(form)"
"{"
"if(form.userid.value=='admin' && form.pwd.value=='admin')"
"{"
"window.open('/serverIndex')"
"}"
"else"
"{"
" alert('Error Password or Username')/*displays error message*/"
"}"
"}"
"</script>";
/*
* Server Index Page
*/
const char* serverIndex =
"<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js'>"
"<form method='POST' action='#' enctype='multipart/form-data' id='upload_form'>"
"<input type='file' name='update'>"
"<input type='submit' value='Update'>"
"</form>"
"<div id='prg'>progress: 0%</div>"
"<script>"
"$('form').submit(function(e){"
"e.preventDefault();"
"var form = $('#upload_form')[0];"
"var data = new FormData(form);"
" $.ajax({"
"url: '/update',"
"type: 'POST',"
"data: data,"
"contentType: false,"
"processData:false,"
"xhr: function() {"
"var xhr = new window.XMLHttpRequest();"
"xhr.upload.addEventListener('progress', function(evt) {"
"if (evt.lengthComputable) {"
"var per = evt.loaded / evt.total;"
"$('#prg').html('progress: ' + Math.round(per*100) + '%');"
"}"
"}, false);"
"return xhr;"
"},"
"success:function(d, s) {"
"console.log('success!')"
"},"
"error: function (a, b, c) {"
"}"
"});"
"});"
"</script>";
/*
* setup function
*/
void setup(void) {
Serial.begin(115200);
// Connect to WiFi network
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
/*use mdns for host name resolution*/
if (!MDNS.begin(host)) { //http://esp32.local
Serial.println("Error setting up MDNS responder!");
while (1) {
delay(1000);
}
}
Serial.println("mDNS responder started");
/*return index page which is stored in serverIndex */
server.on("/", HTTP_GET, []() {
server.sendHeader("Connection", "close");
server.send(200, "text/html", loginIndex);
});
server.on("/serverIndex", HTTP_GET, []() {
server.sendHeader("Connection", "close");
server.send(200, "text/html", serverIndex);
});
/*handling uploading firmware file */
server.on("/update", HTTP_POST, []() {
server.sendHeader("Connection", "close");
server.send(200, "text/plain", (Update.hasError()) ? "FAIL" : "OK");
ESP.restart();
}, []() {
HTTPUpload& upload = server.upload();
if (upload.status == UPLOAD_FILE_START) {
Serial.printf("Update: %s\n", upload.filename.c_str());
if (!Update.begin(UPDATE_SIZE_UNKNOWN)) { //start with max available size
Update.printError(Serial);
}
} else if (upload.status == UPLOAD_FILE_WRITE) {
/* flashing firmware to ESP*/
if (Update.write(upload.buf, upload.currentSize) != upload.currentSize) {
Update.printError(Serial);
}
} else if (upload.status == UPLOAD_FILE_END) {
if (Update.end(true)) { //true to set the size to the current progress
Serial.printf("Update Success: %u\nRebooting...\n", upload.totalSize);
} else {
Update.printError(Serial);
}
}
});
server.begin();
}
void loop(void) {
server.handleClient();
delay(1);
}
短くしてわかりやすくする
これも前回のテクニックを使ってシンプルにします。OTA.hファイルという名前のヘッダファイルを用意してそちらに書いて、本体ではincludeするという方法です。さらに、FreeRTOSの機能を使って、loop()からのserver.handleClient()呼び出しをしなくて良いように書き換えます。前回の記事で紹介したサイトの方法を参考に作りました。元記事では、ESP32なのかの判定とか、FreeRTOSを使うかどうかの設定、シリアルポートの初期化などもできるようになってますが、それらも本体プログラムから全部省略して、極力簡単にしました。
その結果、メインのプログラムは以下のように簡単になります。これくらいシンプルなら、OTA機能を追加しても良いかなという気になりますよね。
#include "OTA.h"
void setup(void) {
setupOTA("myWiFiSSID", "myWiFiPassword");
// Your setup code
}
void loop(void) {
// Your loop code
}
OTA.hのファイルは長いのでこちらに置いておきました。






コメント